Alles, was du über Webfonts wissen musst

In der digitalen Welt ist das Design deiner Website entscheidend für den ersten Eindruck. Eine einfache und effektive Möglichkeit, das Aussehen deiner Website zu verbessern, ist die Verwendung von Webfonts. Aber was sind Webfonts und warum sind sie wichtig?
In diesem Leitfaden erkläre ich dir die Grundlagen der Webfonts, warum sie wichtig sind, welche Arten es gibt und wie du den richtigen Webfont auswählst. Außerdem zeige ich dir, wie du Webfonts technisch einbindest und welche rechtlichen Aspekte du beachten solltest. Egal ob du ein kleines Unternehmen, einen Blog oder einen Online-Shop betreibst – mit den richtigen Webfonts kannst du deine Website auf das nächste Level bringen.
Was sind Webfonts? Warum sind Webfonts wichtig?
Was sind Webfonts?
Webfonts sind Schriftarten, die speziell für die Verwendung im Internet entwickelt wurden. Im Gegensatz zu den Standard-Schriftarten, die auf den meisten Computern vorinstalliert sind, werden Webfonts direkt von einem Server geladen, wenn jemand deine Website besucht. Dies ermöglicht dir, eine größere Vielfalt an Schriftarten zu verwenden und das Design deiner Website individuell zu gestalten.
Warum sind Webfonts wichtig?
Webfonts sind wichtig, weil sie die visuelle Attraktivität und Lesbarkeit deiner Website erheblich verbessern können. Hier sind einige Gründe, warum du Webfonts verwenden solltest:
- Individuelles Design: Mit Webfonts kannst du das Erscheinungsbild deiner Website einzigartig und ansprechend gestalten, was hilft, deine Marke zu stärken.
- Konsistenz: Unabhängig davon, welches Gerät oder Betriebssystem deine Besucher verwenden, bleiben die Schriftarten auf deiner Website konsistent.
- Benutzererfahrung: Gut ausgewählte Webfonts können die Lesbarkeit und Benutzerfreundlichkeit deiner Website erhöhen, was zu einer besseren Nutzererfahrung führt.
- SEO-Vorteile: Optimierte Webfonts können die Ladezeiten deiner Website verbessern, was sich positiv auf dein Suchmaschinenranking auswirken kann.
Durch die Nutzung von Webfonts kannst du also nicht nur das Design deiner Website verbessern, sondern auch die Zufriedenheit deiner Besucher und deine Sichtbarkeit in Suchmaschinen erhöhen.
Arten von Webfonts - Gratis, Lizenzpflichtig etc. Font Awesome
Gratis Webfonts
Es gibt viele kostenlose Webfonts, die du verwenden kannst, um deine Website aufzuwerten, ohne zusätzliche Kosten zu verursachen. Diese Fonts sind oft frei verfügbar und einfach zu integrieren. Beliebte Anbieter von kostenlosen Webfonts sind Google Fonts und Font Squirrel. Einige der am häufigsten verwendeten kostenlosen Schriftarten sind:
- Open Sans: Eine moderne und gut lesbare Schriftart, ideal für Websites.
- Roboto: Eine serifenlose Schriftart, die sich gut für verschiedene Anwendungen eignet.
- Lato: Eine vielseitige Schriftart, die sowohl für Texte als auch Überschriften verwendet werden kann.
Lizenzpflichtige Webfonts
Lizenzpflichtige Webfonts bieten oft einzigartige und hochwertige Designs, die bei kostenlosen Schriftarten nicht verfügbar sind. Diese Schriftarten können käuflich erworben werden und bieten dir exklusive Nutzungslizenzen. Anbieter wie Adobe Fonts, MyFonts und Fonts.com bieten eine breite Palette von Premium-Schriftarten an. Lizenzpflichtige Schriftarten sind besonders nützlich, wenn du eine spezifische Markenidentität schaffen möchtest.
Zusammenfassung
Egal, ob du dich für kostenlose oder lizenzpflichtige Webfonts entscheidest, oder spezielle Icon-Fonts wie Font Awesome nutzt, es gibt viele Möglichkeiten, das Design deiner Website zu verbessern. Die Wahl der richtigen Webfonts kann deine Website professioneller und ansprechender machen, und gleichzeitig die Benutzererfahrung und Lesbarkeit verbessern.
Anbieter - Google, Adobe, ...
Google Fonts
Google Fonts ist einer der bekanntesten und am häufigsten genutzten Anbieter von Webfonts. Es bietet eine große Auswahl an kostenlosen Schriftarten, die einfach zu durchsuchen und zu integrieren sind. Mit Google Fonts kannst du:
- Aus einer Vielzahl von Schriftarten wählen: Über 1.000 Schriftarten stehen zur Verfügung.
- Einfache Integration: Du kannst die Schriftarten mit wenigen Zeilen Code in deine Website einbinden.
- Gute Performance: Google Fonts sind optimiert für schnelle Ladezeiten.
Beliebte Schriftarten bei Google Fonts sind Roboto, Open Sans und Lato.
Adobe Fonts
Adobe Fonts (ehemals Typekit) ist ein Premium-Dienst, der hochwertige Schriftarten anbietet. Es ist besonders beliebt bei Designern und Kreativprofis. Die Vorteile von Adobe Fonts umfassen:
- Große Auswahl an exklusiven Schriftarten: Zugang zu einer Vielzahl von professionellen Fonts.
- Einfache Integration mit Adobe-Produkten: Nahtlose Nutzung in Kombination mit Adobe Creative Cloud.
- Hohe Qualität und Professionalität: Perfekt für Projekte, die eine besondere Typografie erfordern.
Font Awesome
Font Awesome ist eine spezielle Art von Webfont, die Symbole und Icons anstelle von Buchstaben und Zahlen bietet. Diese Icons sind skalierbar, was bedeutet, dass sie in jeder Größe klar und scharf bleiben. Font Awesome ist besonders nützlich für das Hinzufügen von Symbolen zu Buttons, Menüs und anderen UI-Elementen auf deiner Website. Es gibt sowohl eine kostenlose als auch eine kostenpflichtige Version von Font Awesome, die dir eine Vielzahl von Symbolen zur Verfügung stellt.
Weitere Anbieter
Neben Google und Adobe gibt es noch viele andere Anbieter von Webfonts, die sowohl kostenlose als auch lizenzpflichtige Schriftarten anbieten:
- Font Squirrel: Bietet eine kuratierte Sammlung von kostenlosen, für den Webgebrauch zugelassenen Schriftarten.
- MyFonts: Eine umfangreiche Bibliothek von lizenzpflichtigen Schriftarten, die von vielen professionellen Designern genutzt wird.
- **Fonts.com:** Ein weiterer Anbieter mit einer großen Auswahl an professionellen und lizenzpflichtigen Schriftarten.
Die Wahl des richtigen Anbieters hängt von deinen spezifischen Bedürfnissen und deinem Budget ab. Google Fonts ist eine ausgezeichnete Wahl für kostenlose, einfach zu integrierende Schriftarten. Adobe Fonts bietet Premium-Optionen für professionelle Designs, und andere Anbieter wie Font Squirrel, MyFonts und Fonts.com bieten eine Mischung aus kostenlosen und kostenpflichtigen Schriftarten.
Wie wählt man den richtigen Webfont aus? (inkl. Empfehlung)
Die Wahl des richtigen Webfonts kann einen großen Einfluss auf das Erscheinungsbild und die Benutzererfahrung deiner Website haben. Hier sind einige Schritte und Tipps, die dir bei der Auswahl des passenden Webfonts helfen:
Kriterien zur Auswahl
- Lesbarkeit: Stelle sicher, dass die Schriftart gut lesbar ist, besonders für längere Texte. Vermeide extrem dekorative Schriftarten für Haupttexte.
- Markenidentität: Wähle eine Schriftart, die zur Persönlichkeit und zum Stil deiner Marke passt. Zum Beispiel könnten moderne, serifenlose Schriften für ein Tech-Startup geeignet sein, während klassische Serifenschriften zu einer Anwaltskanzlei passen.
- Performance: Achte darauf, dass die Webfonts die Ladezeiten deiner Website nicht negativ beeinflussen. Wähle Fonts, die schnell geladen werden können und vermeide die Nutzung von zu vielen verschiedenen Schriftarten.
- Kompatibilität: Teste die Schriftart auf verschiedenen Geräten und Browsern, um sicherzustellen, dass sie überall gut aussieht.
Tipps zur Kombination von Schriftarten (Font-Pairing)
- Beschränke die Anzahl: Verwende maximal zwei bis drei verschiedene Schriftarten, um ein konsistentes und übersichtliches Design zu gewährleisten.
- Kontrast schaffen: Kombiniere serifenlose Schriftarten mit Serifenschriften oder verschiedene Schriftstile, um visuelles Interesse zu erzeugen.
- Hierarchie: Nutze unterschiedliche Schriftarten für Überschriften, Fließtext und besondere Hervorhebungen, um eine klare visuelle Hierarchie zu schaffen.
Empfehlungen für bewährte Webfonts
- Open Sans: Eine moderne, gut lesbare serifenlose Schriftart, die vielseitig einsetzbar ist.
- Roboto: Eine weitere serifenlose Schrift, die besonders gut für digitale Anwendungen geeignet ist.
- Lato: Diese serifenlose Schriftart ist ideal für verschiedene Anwendungen und kombiniert gut mit anderen Schriftarten.
- Merriweather: Eine Serifenschrift, die für ihre gute Lesbarkeit bekannt ist und gut zu moderner Typografie passt.
Schritt-für-Schritt Anleitung zur Auswahl
- Definiere den Zweck: Überlege, welche Rolle die Schriftart auf deiner Website spielen soll (z.B. Haupttext, Überschrift, Zitate).
- Probiere verschiedene Optionen: Teste verschiedene Schriftarten in deinem Design, um zu sehen, welche am besten passt.
- Achte auf Konsistenz: Stelle sicher, dass die gewählte Schriftart zu den anderen Designelementen deiner Website passt.
- Teste auf verschiedenen Geräten: Prüfe, wie die Schriftart auf Smartphones, Tablets und Desktops aussieht.
Die richtige Auswahl und Kombination von Webfonts kann deine Website professioneller und benutzerfreundlicher machen. Durch die Beachtung von Lesbarkeit, Markenidentität, Performance und Kompatibilität kannst du die perfekten Schriftarten für deine Website finden. Nutze die oben genannten Empfehlungen und Tipps, um eine ansprechende und konsistente Typografie zu schaffen.
Technische Aspekte der Implementierung (Webflow, WordPress mit Divi und lokalen Fonts, Google Fonts, Lokales Hosting)
Webflow
Webflow macht es einfach, Webfonts in deine Website zu integrieren. Hier ist eine Schritt-für-Schritt-Anleitung aus der Webflow University. (Die Webflow University gibt es nur auf Englisch, in allen Chrome-basierten Browsern kannst du per Rechtsklick auf Inhalte diese übersetzen lassen)
Webflow University - “Upload custom fonts”
WordPress mit Divi und lokalen Fonts
Auch Divi (Elegant Themes) macht es einfach, Webfonts in deine Website zu integrieren. Hier ist eine Schritt-für-Schritt-Anleitung aus der Elegant Themes Dokumentation. (Auch diese Dokumentation gibt es nur auf Englisch, in allen Chrome-basierten Browsern kannst du per Rechtsklick auf Inhalte diese übersetzen lassen)
Zusammenfassung
Die Integration von Webfonts in deine Website kann je nach Plattform unterschiedlich sein. Webflow und WordPress mit Divi bieten einfache Möglichkeiten, Webfonts hinzuzufügen, während Google Fonts eine schnelle und flexible Option für alle Arten von Websites darstellt. Lokales Hosting gibt dir die beste Kontrolle und Performance, erfordert jedoch etwas mehr Aufwand. Wähle die Methode, die am besten zu deinen Anforderungen passt, um ein ansprechendes und professionelles Design zu gewährleisten.
Lizenzierung und rechtliche Aspekte (DSGVO - Lokales Hosting)
Lizenzierung von Webfonts
Die Lizenzierung von Webfonts ist ein wichtiger Aspekt, den du beachten musst, um rechtliche Probleme zu vermeiden. Hier sind einige wichtige Punkte zur Lizenzierung:
- Open-Source-Fonts: Viele Webfonts, insbesondere die von Google Fonts angebotenen, sind Open-Source und können kostenlos verwendet werden. Diese Schriftarten haben in der Regel sehr großzügige Lizenzbedingungen.
- Kommerzielle Fonts: Kommerzielle Schriftarten, die du von Anbietern wie Adobe Fonts, MyFonts oder Fonts.com kaufst, erfordern den Erwerb einer Lizenz. Diese Lizenz gibt dir das Recht, die Schriftart auf deiner Website zu verwenden. Die Lizenzbedingungen können variieren und sollten sorgfältig gelesen werden.
- Lizenzarten: Achte darauf, welche Art von Lizenz du kaufst. Es gibt Desktop-Lizenzen (für lokale Nutzung auf deinem Computer), Web-Lizenzen (für die Verwendung auf Websites) und andere spezielle Lizenzen, z.B. für Apps oder eBooks.
Wichtige Lizenzierungsbegriffe
- EULA (End User License Agreement): Dies ist die Vereinbarung zwischen dir und dem Anbieter der Schriftart, die die Nutzungsrechte und Einschränkungen definiert.
- Pageviews: Einige Lizenzen für Webfonts basieren auf der Anzahl der Pageviews, die deine Website pro Monat erhält. Achte darauf, dass deine Lizenz ausreichende Pageviews abdeckt.
- Selbsthostung: Einige Anbieter erlauben oder verlangen sogar, dass du die Schriftarten selbst hostest, während andere dies möglicherweise einschränken.
DSGVO und Datenschutz
Die Datenschutz-Grundverordnung (DSGVO) ist eine wichtige europäische Verordnung, die den Umgang mit personenbezogenen Daten regelt. Bei der Verwendung von Webfonts gibt es einige Aspekte, die du beachten solltest:
- Datenübertragung: Wenn du Webfonts von einem externen Server lädst (z.B. Google Fonts), werden Informationen wie die IP-Adresse deiner Besucher an den Server des Anbieters übermittelt. Dies kann unter die DSGVO fallen.
- Einwilligung: Gemäß DSGVO benötigst du möglicherweise die Einwilligung deiner Besucher, bevor du deren Daten an Dritte übermittelst. Dies kann durch ein Cookie-Banner oder eine Datenschutzerklärung erfolgen.
Vorteile des lokalen Hostings
Lokales Hosting von Webfonts kann viele der oben genannten Datenschutzbedenken beseitigen:
- Keine Datenübertragung an Dritte: Da die Schriftarten von deinem eigenen Server geladen werden, werden keine Daten an externe Server übermittelt.
- Bessere Kontrolle: Du hast die volle Kontrolle über die Schriftarten und ihre Updates.
- Performance: Lokales Hosting kann die Ladezeiten verbessern, da die Schriftarten direkt von deinem Server geladen werden, was besonders bei wiederholten Besuchen vorteilhaft ist.
Zusammenfassung
Die Lizenzierung und rechtlichen Aspekte der Nutzung von Webfonts sind entscheidend, um rechtliche Probleme zu vermeiden und den Datenschutz zu gewährleisten. Während kostenlose Open-Source-Fonts oft großzügige Lizenzbedingungen haben, erfordern kommerzielle Fonts den Erwerb einer Lizenz. Die DSGVO stellt zusätzliche Anforderungen an den Datenschutz, die durch lokales Hosting von Webfonts erfüllt werden können. Indem du diese Aspekte beachtest, kannst du Webfonts sicher und effektiv auf deiner Website einsetzen.
Best Practices und Tipps
Die richtige Nutzung von Webfonts kann das Design und die Benutzerfreundlichkeit deiner Website erheblich verbessern. Hier sind einige Best Practices und Tipps, die dir helfen, Webfonts optimal zu verwenden:
Vermeide zu viele verschiedene Schriftarten
- Maximal drei Schriftarten: Verwende nicht mehr als drei verschiedene Schriftarten auf deiner Website. Dies hilft, ein konsistentes und professionelles Design zu bewahren und vermeidet visuelle Unordnung.
- Klare Hierarchie: Nutze unterschiedliche Schriftarten oder Schriftstile (z.B. fett, kursiv) für verschiedene Elemente wie Überschriften, Haupttext und Untertitel, um eine klare visuelle Hierarchie zu schaffen.
Nutze Webfont-Optimierungstools
- Subset-Fonts: Verwende nur die Zeichen, die du wirklich brauchst (z.B. keine Sonderzeichen oder spezielle Sprachunterstützung, wenn sie nicht benötigt werden). Das reduziert die Dateigröße und verbessert die Ladezeiten.
- Komprimierung: Stelle sicher, dass deine Webfont-Dateien komprimiert sind (z.B. im WOFF2-Format), um die Ladezeiten weiter zu minimieren.
Teste die Fonts auf verschiedenen Geräten und Browsern
- Cross-Browser-Kompatibilität: Prüfe, wie deine Schriftarten in verschiedenen Browsern (Chrome, Firefox, Safari, Edge) aussehen, um sicherzustellen, dass sie überall gut dargestellt werden.
- Geräteübergreifend: Teste die Schriftarten auf verschiedenen Geräten wie Desktops, Tablets und Smartphones. Achte darauf, dass die Lesbarkeit auf allen Bildschirmgrößen gewährleistet ist.
A/B-Testing für die beste Benutzererfahrung
- Vergleich von Schriftarten: Führe A/B-Tests durch, um zu sehen, welche Schriftarten bei deinen Besuchern am besten ankommen und die besten Konversionsraten erzielen.
- Feedback einholen: Frage deine Benutzer nach ihrem Feedback zu den verwendeten Schriftarten. Dies kann dir wertvolle Hinweise darauf geben, wie du die Lesbarkeit und das Design weiter verbessern kannst.
Verwende Fallback-Fonts
- Fallback-Schriften definieren: Gib in deiner CSS-Datei alternative Schriftarten an, falls der Webfont nicht geladen werden kann. Dies stellt sicher, dass deine Website trotzdem gut aussieht und lesbar bleibt:
Achte auf die Ladezeiten
- Asynchrone oder parallele Ladung: Lade Webfonts asynchron oder parallel, um die Ladezeiten deiner Website nicht zu verlangsamen.
- Preloading: Verwende das
linkTag mitrel="preload", um wichtige Schriftarten vorab zu laden und die wahrgenommene Ladezeit zu verkürzen:
Halte dich an die Lizenzbedingungen
- Lizenz beachten: Achte darauf, dass du die Lizenzbedingungen der verwendeten Schriftarten einhältst, um rechtliche Probleme zu vermeiden.
- Dokumentation: Bewahre eine Kopie der Lizenzvereinbarungen auf und stelle sicher, dass alle Teammitglieder über die Lizenzbedingungen informiert sind.
Beispiele für erfolgreiche Webfont-Nutzung
- Websites analysieren: Schaue dir erfolgreiche Websites an und analysiere, welche Schriftarten sie verwenden und wie sie diese kombinieren. Dies kann dir Inspiration und Einblicke in bewährte Praktiken geben.
Zusammenfassung
Die effektive Nutzung von Webfonts erfordert einige Überlegungen und Best Practices. Indem du die Anzahl der verwendeten Schriftarten begrenzt, Optimierungstools nutzt, deine Fonts auf verschiedenen Geräten und Browsern testest und A/B-Tests durchführst, kannst du die Benutzerfreundlichkeit und das Design deiner Website erheblich verbessern. Achte außerdem auf die Einhaltung der Lizenzbedingungen und die Ladezeiten, um eine optimale Leistung zu gewährleisten. Mit diesen Tipps kannst du sicherstellen, dass deine Webfonts einen positiven Einfluss auf deine Website haben.
Häufig gestellte Fragen (FAQs)
Wie viele Schriftarten sollte ich auf meiner Website verwenden?
Es wird empfohlen, maximal zwei bis drei verschiedene Schriftarten auf deiner Website zu verwenden. Dies hilft, ein konsistentes und übersichtliches Design zu gewährleisten. Zu viele unterschiedliche Schriftarten können visuelle Unordnung verursachen und die Lesbarkeit beeinträchtigen.
Welche Schriftarten sind gut für lange Texte?
Für lange Texte sind serifenlose Schriftarten (Sans-Serif) wie Arial, Helvetica und Open Sans ideal, da sie in kleinen Schriftgrößen gut lesbar sind. Auch Serifenschriften wie Georgia oder Merriweather können gut funktionieren, da die Serifen die Augenführung unterstützen.
Was sind die häufigsten Fehler bei der Verwendung von Webfonts?
Zu den häufigsten Fehlern gehören:
- Zu viele verschiedene Schriftarten: Dies kann das Design überladen und unprofessionell wirken lassen.
- Schlechte Lesbarkeit: Dekorative oder schwer lesbare Schriftarten für Haupttexte zu verwenden, kann die Benutzerfreundlichkeit beeinträchtigen.
- Unzureichende Performance: Große Schriftartdateien, die die Ladezeiten der Website verlängern.
- Lizenzverletzungen: Die Nutzung von Schriftarten ohne die richtige Lizenz kann rechtliche Probleme verursachen.
Kann ich zu viele Schriftarten verwenden? (Wie man ein Gleichgewicht findet)
Ja, es ist möglich, zu viele Schriftarten zu verwenden, was das Design unübersichtlich und chaotisch machen kann. Um ein Gleichgewicht zu finden:
- Beschränke die Anzahl: Halte dich an maximal zwei bis drei Schriftarten.
- Klare Hierarchie: Nutze unterschiedliche Schriftstile (z.B. fett, kursiv) innerhalb der gewählten Schriftarten, um eine klare visuelle Struktur zu schaffen.
- Konsistenz: Verwende dieselben Schriftarten konsistent in allen Bereichen deiner Website, um ein harmonisches Erscheinungsbild zu gewährleisten.
Wie kann ich sicherstellen, dass meine Schriftarten auf allen Geräten gut aussehen?
- Cross-Browser-Testing: Teste deine Schriftarten in verschiedenen Browsern (Chrome, Firefox, Safari, Edge), um sicherzustellen, dass sie überall gut dargestellt werden.
- Geräteübergreifende Tests: Prüfe die Darstellung der Schriftarten auf verschiedenen Geräten wie Desktops, Tablets und Smartphones.
- Fallback-Schriften definieren: Gib alternative Schriftarten an, falls der Webfont nicht geladen werden kann, um sicherzustellen, dass deine Website immer lesbar bleibt.
Wie verbessere ich die Ladezeiten meiner Website, wenn ich Webfonts verwende?
- Optimierung: Verwende komprimierte Schriftdateien (z.B. WOFF2-Format) und lade nur die benötigten Schriftschnitte und -stile.
- Preloading: Verwende das
linkTag mitrel="preload", um wichtige Schriftarten vorab zu laden und die wahrgenommene Ladezeit zu verkürzen. - Asynchrone oder parallele Ladung: Lade Webfonts asynchron oder parallel, um die Ladezeiten deiner Website nicht zu verlangsamen.
Zusammenfassung
Diese FAQs decken die häufigsten Fragen zur Nutzung von Webfonts ab und bieten praktische Tipps zur Verbesserung des Designs und der Benutzerfreundlichkeit deiner Website. Indem du die Anzahl der verwendeten Schriftarten begrenzt, auf Lesbarkeit achtest und die Performance optimierst, kannst du sicherstellen, dass deine Website sowohl ansprechend als auch funktional bleibt.
Fazit
Webfonts sind ein leistungsstarkes Werkzeug, das dir ermöglicht, das Design und die Benutzerfreundlichkeit deiner Website erheblich zu verbessern. Mit den richtigen Webfonts kannst du deine Markenidentität stärken, die Lesbarkeit erhöhen und die visuelle Attraktivität deiner Website steigern.
Einige wichtige Punkte, die du beachten solltest:
- Wähle sorgfältig: Begrenze die Anzahl der verwendeten Schriftarten auf zwei bis drei, um ein konsistentes und professionelles Design zu gewährleisten.
- Achte auf Lesbarkeit: Nutze gut lesbare Schriftarten für längere Texte, um die Benutzerfreundlichkeit zu maximieren.
- Optimiere die Performance: Verwende komprimierte Schriftdateien und lade nur die benötigten Schriftschnitte, um die Ladezeiten deiner Website zu minimieren.
- Einhaltung der Lizenzbedingungen: Achte darauf, dass du die richtigen Lizenzen für die verwendeten Schriftarten besitzt, um rechtliche Probleme zu vermeiden.
- Datenschutz und DSGVO: Überlege, ob du deine Schriftarten lokal hosten möchtest, um den Datenschutz zu verbessern und DSGVO-Vorgaben zu erfüllen.
Indem du diese Best Practices und Tipps befolgst, kannst du sicherstellen, dass deine Website nicht nur ansprechend aussieht, sondern auch effizient und benutzerfreundlich bleibt.
Experimentiere mit verschiedenen Schriftarten, teste deren Wirkung und finde heraus, welche am besten zu deiner Website und deinem Publikum passen. Webfonts bieten dir die Flexibilität und die Werkzeuge, um deine Website auf das nächste Level zu bringen.
Dein Erfolg beginnt hier – Starte jetzt!
In einem unverbindlichen Gespräch besprechen wir deine Ziele und nächste Schritte.


Das könnte dich auch interessieren

Eine skalierbare Webseite ist entscheidend für das langfristige Wachstum deines Unternehmens. Skalierbarkeit bedeutet, dass deine Webseite mit zunehmendem Inhalt und Funktionen problemlos wachsen kann, ohne an Effizienz zu verlieren oder unnötig komplex zu werden. In diesem Beitrag zeige ich dir sieben bewährte Strategien, um eine skalierbare Webseite zu erstellen, die mit deinem Unternehmen Schritt hält.
1. Definiere eine klare Langzeitstrategie
Der erste Schritt zu einer skalierbaren Webseite ist eine durchdachte Langzeitstrategie. Setze spezifische Ziele und stimme diese mit allen relevanten Parteien ab. Denke dabei nicht nur an die aktuellen Anforderungen, sondern auch an zukünftige Entwicklungen. Arbeite idealerweise mit erfahrenen Webdesignern und Entwicklern zusammen, die den technischen und gestalterischen Rahmen für dein langfristiges Wachstum verstehen.
2. Überspringe das Wireframing nicht
Wireframes bilden das Grundgerüst deiner Webseite und ermöglichen es dir, schnell unterschiedliche Layout-Varianten zu testen. Diese Vorab-Skizzen helfen, strukturelle und technische Anforderungen frühzeitig zu identifizieren, was dir in späteren Phasen viel Zeit und Geld spart. Die Investition in ein gutes Wireframing zahlt sich aus, indem sie deine Webseite von Beginn an skalierbar und effizient aufbaut.
3. Starke visuelle Markenidentität
Bevor du mit dem eigentlichen Webdesign startest, solltest du eine klare und konsistente visuelle Markenidentität entwickeln. Arbeite an deinem Logo, den Markenfarben, Schriften und dem allgemeinen Look & Feel. Ein konsistentes Design, das sich durch alle Bereiche deiner Webseite zieht, erleichtert zukünftige Erweiterungen und sorgt dafür, dass deine Marke auf jedem neuen Seitentyp wiedererkennbar bleibt.
4. Denke in Komponenten
Ein Schlüssel zur Skalierbarkeit ist es, in wiederverwendbaren Komponenten zu denken. Erstelle Layouts für unterschiedliche Seitensektionen, die flexibel anpassbar sind. Auf diese Weise kannst du später neue Seiten und Inhalte nahtlos hinzufügen, ohne jedes Mal bei Null anfangen zu müssen. Durch diese Modularität bleiben sowohl Konsistenz als auch Flexibilität gewährleistet.
5. Berücksichtige CMS-Beschränkungen und -Möglichkeiten
Die Wahl des richtigen Content-Management-Systems (CMS) ist essenziell. Überlege, welche Anforderungen du jetzt und in Zukunft hast. Systeme wie Webflow bieten eine codefreie Erstellung und viel Flexibilität, haben aber auch ihre Grenzen, die du kennen solltest. Wähle ein CMS, das nicht nur deine aktuellen, sondern auch zukünftigen Anforderungen abdeckt und sich leicht skalieren lässt.
6. Setze auf sauberen Code
Ein sauberer, gut strukturierter Code ist die Grundlage für jede skalierbare Webseite. Verwende klare Designsysteme und halte den Code so organisiert, dass er für Entwickler, Designer und Marketer verständlich und wiederverwendbar ist. Gut dokumentierter Code erleichtert spätere Anpassungen und Erweiterungen erheblich.
7. Sorge für Flexibilität im CMS für das Marketingteam
Für agiles Marketing ist es entscheidend, dass dein Team Inhalte schnell und eigenständig erstellen sowie veröffentlichen kann. Definiere bereits bei der Entwicklung, welche Freiheiten und dynamischen Möglichkeiten dein CMS bieten soll, damit zukünftige Marketingkampagnen nicht an technischen Hürden scheitern.
Fazit: Eine skalierbare Webseite als Basis für nachhaltiges Wachstum
Eine skalierbare Webseite ist das Rückgrat deines digitalen Erfolgs. Durch eine sorgfältige Planung, die richtige Wahl der Tools und Systeme sowie die Entwicklung flexibler und wiederverwendbarer Komponenten legst du den Grundstein für eine Seite, die mit deinem Unternehmen wächst. Vergiss nicht: Regelmäßige Wartung und kontinuierliche Optimierungen sind ebenso entscheidend, um langfristig wettbewerbsfähig zu bleiben. Indem du diese sieben Tipps befolgst, machst du deine Webseite fit für die Zukunft und schaffst eine solide Grundlage für nachhaltiges Wachstum.

Wer wissen will, was auf der eigenen Webseite passiert, kommt an Webanalyse nicht vorbei. Doch gerade in Zeiten strenger Datenschutzgesetze wie der DSGVO stellt sich die Frage: Welches Analytics-Tool passt wirklich zu mir – und ist auch rechtlich sicher?
In diesem Beitrag vergleiche ich vier beliebte Tools: Google Analytics, Fathom, Plausible und Matomo. Es geht um Preis, Datenschutz, Funktionsumfang und Benutzerfreundlichkeit. Ich zeige, für wen welches Tool geeignet ist – inklusive meiner persönlichen Empfehlung, die ich auch bei Kundenprojekten erfolgreich einsetze.
Google Analytics – Der mächtige Branchenstandard

Google Analytics (GA) ist das weltweit bekannteste und meistgenutzte Webanalyse-Tool. Es bietet eine beeindruckende Bandbreite an Funktionen – von Traffic-Quellen über Nutzerverhalten bis hin zu Conversion-Tracking. Für viele Unternehmen ist GA der erste Berührungspunkt mit datengetriebener Optimierung.
Der große Vorteil: Es ist kostenlos nutzbar, solange man mit den standardmäßigen Funktionen zufrieden ist. Seit der Einführung von Google Analytics 4 (GA4) hat sich jedoch einiges geändert – viele Nutzer empfinden die neue Oberfläche als weniger intuitiv, und die Datenmodellierung ist komplexer geworden.
Ein entscheidender Nachteil ist die DSGVO-Problematik: Google überträgt Nutzerdaten (wenn auch anonymisiert) auf US-Server, was nach dem Schrems II-Urteil rechtlich umstritten ist. In mehreren EU-Ländern wurden GA-Einsätze bereits als nicht DSGVO-konform eingestuft.
Wer maximale Kontrolle und rechtssichere Webanalyse will, schaut sich daher zunehmend nach Alternativen um.
Fathom Analytics – Minimalistisch und datenschutzfreundlich

Fathom Analytics ist eine moderne Alternative zu Google Analytics, die sich ganz auf Datenschutz, Einfachheit und Schnelligkeit konzentriert. Das kanadische Unternehmen legt großen Wert darauf, keine personenbezogenen Daten zu speichern und verzichtet vollständig auf Cookies – ein klarer Vorteil in Bezug auf die DSGVO-Konformität.
Die Benutzeroberfläche ist bewusst minimalistisch gehalten: Besucherzahlen, Seitenaufrufe, Referrer und Bounce-Rate sind auf einen Blick ersichtlich. Für viele kleine und mittlere Unternehmen reicht dieser Funktionsumfang völlig aus. Wer tiefere Analysen oder individuelle Events braucht, kann diese per API integrieren.
Fathom ist kostenpflichtig, startet aber mit einem überschaubaren Monatsbeitrag (ab 15 USD). Die Server befinden sich in der EU und Kanada – alle DSGVO-Anforderungen werden laut Anbieter erfüllt, und ein AV-Vertrag ist verfügbar.
Kurz gesagt: Fathom ist ideal für alle, die Datenschutz ernst nehmen und keine Lust auf überladene Dashboards haben.
👉 Öffentliche Demo auf der offiziellen Webseite: https://usefathom.com/demo
Plausible Analytics – Europäisch, Open Source, DSGVO-konform

Plausible Analytics ist ein schlankes, Open-Source-basiertes Webanalyse-Tool mit Sitz in Estland – entwickelt speziell für den europäischen Markt und vollständig DSGVO-konform. Genau wie Fathom verzichtet Plausible auf Cookies, erstellt keine Nutzerprofile und verarbeitet keine personenbezogenen Daten.
Die Bedienoberfläche ist klar strukturiert und besonders für Einsteiger leicht verständlich. Besucherquellen, Seitenaufrufe, Verweildauer und Conversion-Ziele sind schnell ersichtlich. Auch hier liegt der Fokus auf Klarheit statt Komplexität. Besonders praktisch: Durch einfache Integrationen lassen sich Ereignisse und Kampagnen auch ohne technische Vorkenntnisse erfassen.
Plausible ist ein kostenpflichtiger Dienst (ab ca. 9 € im Monat), bietet jedoch durch seine Open-Source-Natur auch die Möglichkeit zum Selbsthosting. Das gibt technisch versierten Nutzern volle Kontrolle über ihre Daten.
Für Datenschutzbewusste und alle, die sich von Google lösen wollen, ist Plausible eine starke, transparente Alternative.
👉 Demo-Dashboard mit Echtzeit-Daten von Plausible selbst https://plausible.io/plausible.io
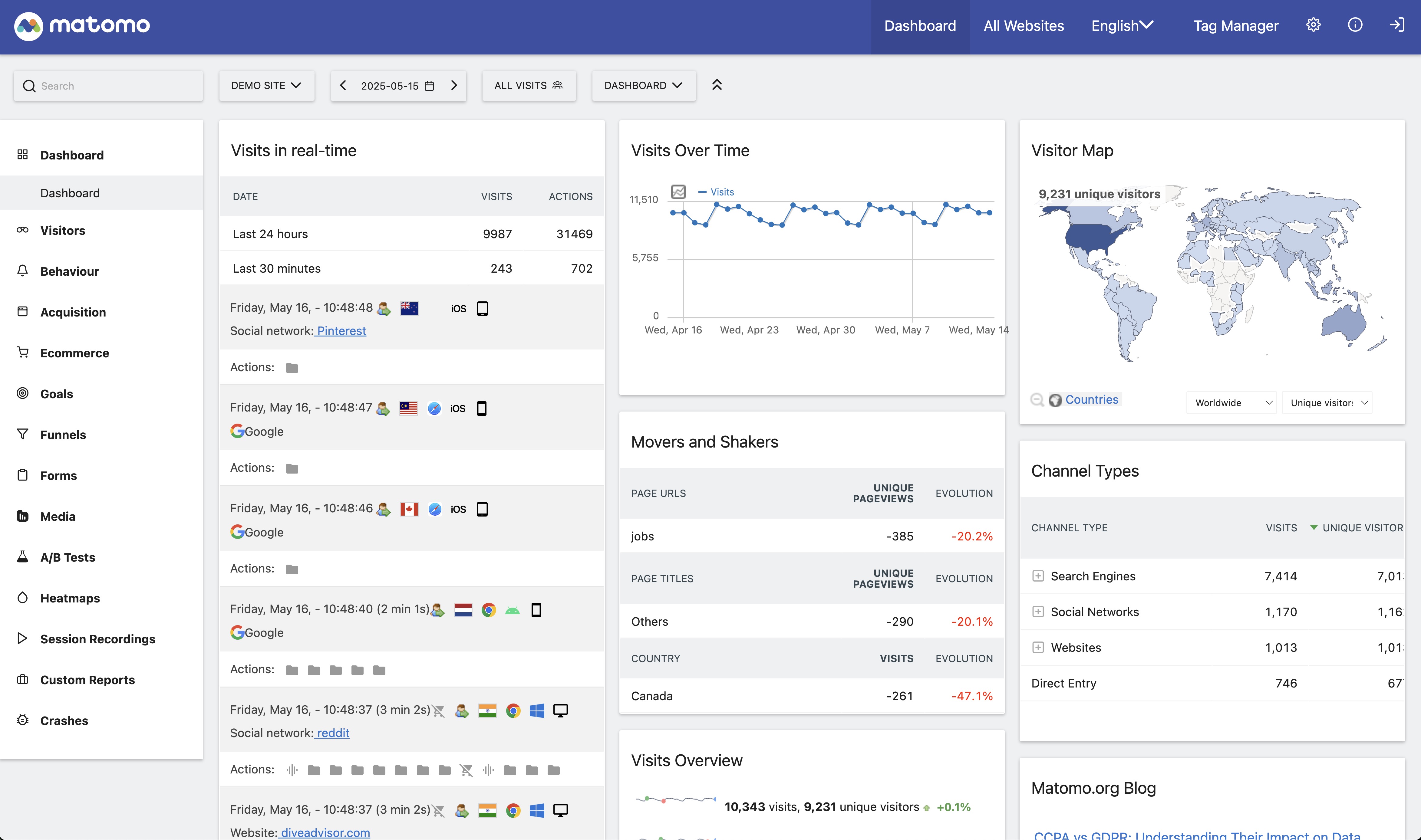
Matomo – Der Alleskönner mit Self-Hosting-Option

Matomo (ehemals Piwik) ist ein sehr leistungsstarkes Webanalyse-Tool, das sich besonders durch seine Flexibilität und Datenschutzfreundlichkeit auszeichnet. Es kann sowohl als Cloud-Service genutzt als auch vollständig selbst gehostet werden – letzteres ist besonders für datensensible Organisationen und öffentliche Einrichtungen attraktiv.
Matomo bietet nahezu alle Funktionen von Google Analytics – inklusive detaillierter Besucherberichte, Conversion-Tracking, Heatmaps und sogar A/B-Tests. Anders als Fathom oder Plausible ist Matomo deutlich funktionsreicher, dafür aber auch komplexer in der Bedienung.
Der große Vorteil: Bei Self-Hosting verbleiben sämtliche Daten auf den eigenen Servern. Damit lässt sich eine vollständige DSGVO-Konformität umsetzen, ohne Drittanbieter einzubinden. Die Open-Source-Version ist kostenlos, für die Cloud-Variante fallen Gebühren an (ab ca. 21 € pro Monat, je nach Traffic-Volumen).
Matomo eignet sich besonders für größere Unternehmen, Agenturen oder Datenschutzverantwortliche, die maximale Kontrolle über ihre Nutzerdaten benötigen.
👉 Voll funktionsfähiges Matomo-Demo-System: https://demo.matomo.cloud
Kurzvergleich – Preis, DSGVO, Funktionen & UX
Um die Entscheidung zu erleichtern, hier ein kompakter Vergleich der vier Tools anhand der wichtigsten Kriterien:
Fazit:
- Wer viele Funktionen will und Datenschutz intern regeln kann, ist mit Matomo gut beraten.
- Für einfaches Tracking mit maximaler DSGVO-Konformität sind Plausible oder Fathom ideal.
- Google Analytics bleibt mächtig, ist aber rechtlich problematisch und zunehmend umständlich.
Fazit – Für wen lohnt sich welches Tool?
Die Wahl des richtigen Analytics-Tools hängt stark vom Einsatzzweck, dem Datenschutzbedarf und den internen Ressourcen ab. Alle vier Anbieter haben ihre Stärken – doch nicht jedes Tool passt für jede Situation.
Ich persönlich nutze Fathom Analytics und empfehle es auch den meisten meiner Kunden. Warum? Weil viele meiner Kunden keine Google Ads schalten und somit auch kein tiefgreifendes Conversion-Tracking brauchen. Für diese Zielgruppe ist Fathom ideal: DSGVO-konform, einfach zu bedienen, ohne Cookie-Banner und mit einem transparenten Preismodell, das mehrere Websieten abdeckt.
Natürlich gibt es Ausnahmen:
Wenn Google Ads oder andere Werbeanzeigen wie Meta Ads geschaltet werden, ist ohnehin ein Cookie-Banner und ein Tracking-Pixel erforderlich. In solchen Fällen lohnt sich der Einsatz von Google Analytics, weil man die Einwilligung ohnehin einholen muss – und GA dann ohne Zusatzkosten mehr Analysepotenzial bietet.
Für Unternehmen, die Webanalyse hauptsächlich intern für das Marketingteam betreiben und keine komplexen Werbestrategien fahren, ist Fathom eine klare Empfehlung: schnell, unkompliziert, datenschutzsicher und effizient. Wer mehr technische Kontrolle oder Features wie A/B-Tests braucht, kann zu Matomo greifen, während Plausible einen super Mittelweg mit viel Transparenz und Open-Source-Mentalität bietet.
